前面花了兩三天講了 Rive 的優點,當然它也不是萬能的,還是有一些缺點與做不到的事情。所以如果你有以下的這些需求,那你可能不適合用 Rive。
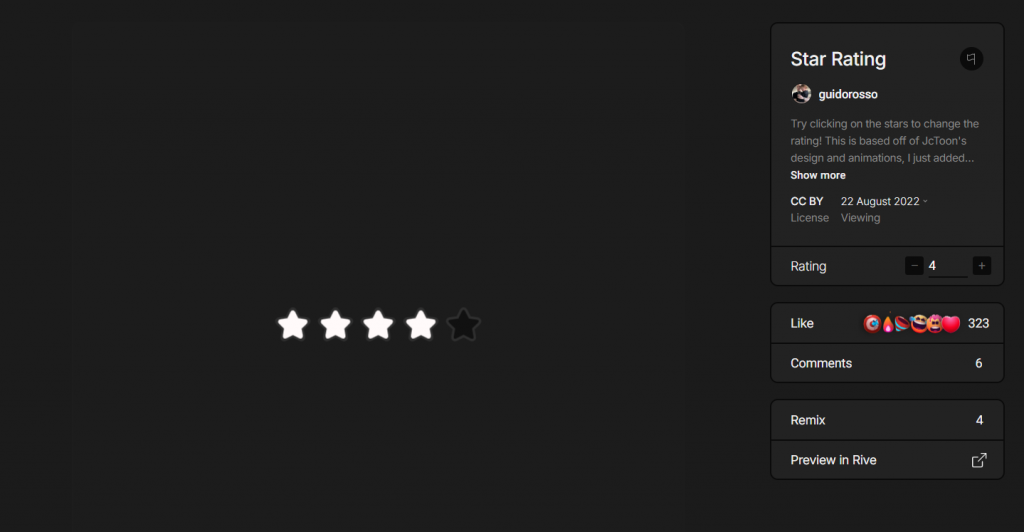
雖然 Day 02 說 Rive 可以帶參數給動畫,但參數的範圍要有限制,不能弄得太大。例如這個 rating 元件,用一個 number 當作參數,控制現在有幾顆星星。
通常 rating 只有五顆星星,所以沒有什麼問題,但如果今天突發奇想,想做五十或一百顆星星,甚至根據不同的情況,有不同的星星個數,這點通常就做不到。.riv 檔本質上是一個有限狀態機,透過狀態去決定動畫效果,既然是有限狀態機,那參數就會是有範圍的。

例如這是一個小太空人上船與跳傘的動畫,這段動畫的持續時間大概是一秒,所以沒有辦法在第 0.5 秒,第一個小人上船到一半的時候,同時讓另一個小人跳上船。要等同一個動畫播完後,才能再播一次。


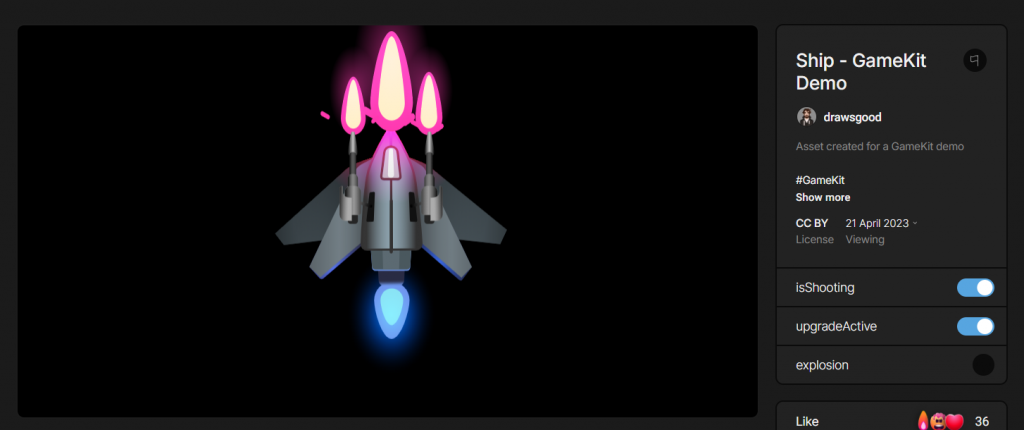
雖然 Rive 底層是 Canvas,Canavs 是瀏覽器專門用來播動畫的工具,所以效能上會比雪碧圖或 GIF 好一點,但塞太多動畫一樣會跑不動,而且還要考慮使用者硬體機能的問題。例如這種戰鬥機動畫,畫面上塞個三台五台還 OK,如果畫面上想塞十幾台這種動畫,應該會很很多中低階手機跑不動。

Rive 目前只能用在 canvas 2D 上面,所以原則上只能做向量動畫,粒子、光影、或是其他 3D 效果基本上做不到,除非是用 video 下去疊加,或是額外帶 assets 進去。
參數範圍太大的動畫,同時撥同一段動畫,非常吃效能的動畫,太多特效的動畫,這四種動畫要用 Rive 做可能有一些難度。嚴格講起來,前三點都不是 Rive 本身的缺點,其他動畫工具也有這個問題。
甚至以上這幾點也不是完全不能解決,前端可以用一些 hack 處理,但會有一些 trade-off。這又回到 Day 03 說的,很多時候反而是成本與人的問題,技術不太會是真正的瓶頸。
